Over our two decades in the web design business, we’ve had the opportunity to work with just about every content management system and website builder out there. Some worked well for our projects, while others fell short.
Through our hands-on experience evaluating different platforms, we’ve honed in on two that provide the best combination of power, flexibility, and ease of use: Craft CMS and Webflow.
Webflow, in particular, has become one of our go-to choices in recent years. Is it perfect? Of course not. No tool ever is. However, Webflow strikes a nice balance between its impressive feature set and its accessibility to non-technical users.
This blog post explores the advantages and disadvantages of Webflow based on our real-world experience designing websites with this platform. By the end of this guide, you’ll know which types of sites it works best for, what makes it different from other builders, and when it may not be the best fit. You’ll have enough information to decide whether Webflow is right for your next project.
What non-designers need to know about Webflow’s user interface
While Webflow markets itself as a visual, no-code platform, the reality is a bit more nuanced. It’s true that you don’t need to write code to develop a Webflow site (unless you’re knee-deep in customization). However, it immerses you in the Webflow Designer—a powerful but complex interface that can overwhelm non-designers.
To effectively build a custom website, you’ll need to know how HTML, CSS, and JavaScript work under the hood. Haphazardly adding classes, CSS styles, or dragging elements without this foundational knowledge is a surefire way to create a tangled, broken site.
Now, you could try purchasing a pre-built template from Webflow’s marketplace and tinkering with it in the Designer. Unfortunately, this rarely produces a refined, polished result unless you’re an expert designer.
You’ll get the most out of Webflow by working with an experienced developer who can customize and tailor the website to your needs. Once the site is developed and published, you can work within Webflow’s intuitive visual editor interface. The front-end view allows you to seamlessly make content revisions without wrestling with the complexity of Webflow Designer.
If you need further consultation on using Webflow effectively for your project, our team is happy to discuss the best approach. You can contact us here.
If you need guidance on using Webflow effectively for your project, our team is happy to further discuss the best approach and whether partnering with a skilled Webflow developer is recommended for your goals.
Webflow Pros
Accelerated development process
Most clients want their websites to be live and functional as soon as possible. So, our approach is to get things done quickly without skimping on quality.
That’s why we’ve fine-tuned our Webflow development process. Here’s what our process looks like:
- Our designers plan the website’s structure by creating wireframes. The prototypes we develop support interactive elements like clickable buttons and dropdown menus, which offer a true-to-life experience of how the site will operate once it goes live. The layouts are fully responsive, which saves us the hassle of crafting separate versions for different screen sizes. This realistic preview gives our clients a clear and tangible representation of their site’s functionality without being distracted by design elements. It also reduces the back-and-forth and avoids the need for any major overhauls later.
- After finalizing the wireframes, we move to a design tool to create the user interface (UI). In our case, that’s Figma. All the design-related decisions are made during this stage. We start with the homepage design and then move on to other pages.
- Once the designs are approved, we return to Webflow. Since the foundational wireframe has already been laid, it’s only a matter of adding the polished user interface design to the pre-built framework. This significantly accelerates the pace of development.
This method streamlines the entire development cycle, contrasting sharply with traditional approaches where designs are handed off to developers for coding from scratch. By starting with Webflow for wireframing and finishing with a detailed UI design in Figma before returning to Webflow for final site creation, we seamlessly bridge the gap between design and development, enhancing overall productivity.
Best of both worlds
Webflow flow has two parts: the Webflow Designer, which allows a great deal of customization but can be complex, and the Webflow Editor, which is the version we hand over to clients.
Webflow Editor has a simple interface that lets you edit images and new content. It also allows you to create new blog posts without dealing with the complexity of the Designer environment. You only have to switch to the Designer mode if you have major layout or design changes.
The Designer interface is complex because it’s geared towards professional designers and developers who need granular control for deep customization. In this mode, you can create complex layouts, animations, and interactions. While you don’t need to write code, the Webflow designer needs a foundational understanding of code to build a clean, bespoke website.
With Webflow, you get the best of both worlds. The Designer gives you a high level of control, and the Editor gives you a simple view to make copy and media changes without getting overwhelmed.

Comprehensive learning resources
If you plan to build a site yourself, you might be concerned about the learning curve. The good news is that Webflow offers a wealth of learning resources to help you get up to speed quickly and easily.
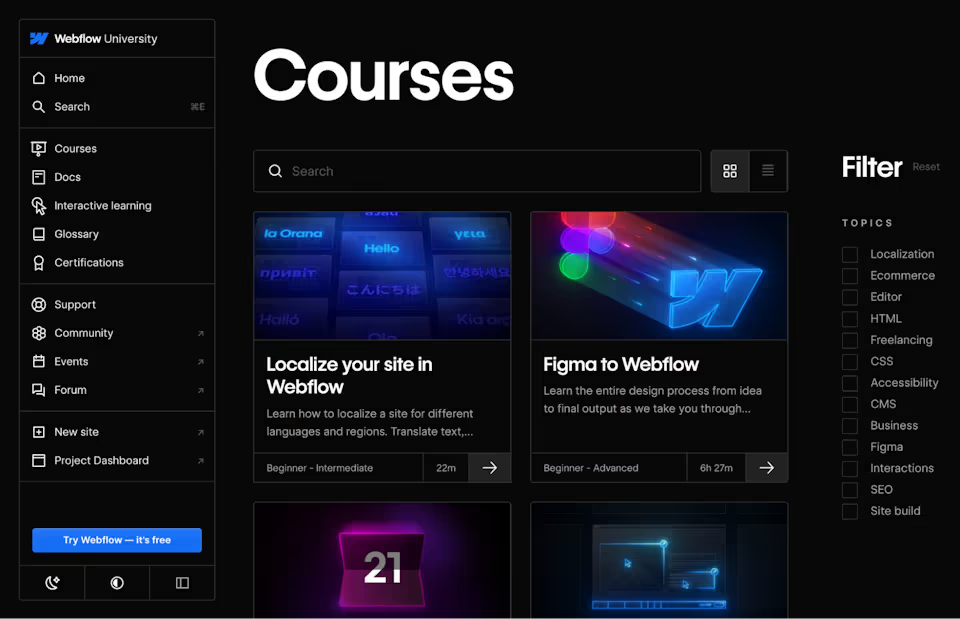
One of the best places to start is Webflow University. It’s a free online learning platform covering everything from web design basics to advanced techniques for creating custom interactions and animations. The courses are well-structured, with clear explanations and hands-on exercises to help you practice your skills. We also recommend taking some HTML, CSS, and Javascript courses. Here’s a good resource for learning coding basics.
Webflow University is just the tip of the iceberg. There are also thousands of independent YouTube video tutorials created by experienced Webflow users. These tutorials cover a wide range of topics, from specific design techniques to tips for optimizing your website’s performance. No matter what challenge you’re facing, chances are there’s a video tutorial for it.
If you prefer text format, there are countless blogs and articles dedicated to Webflow. These written resources often go into even more depth than the videos, providing detailed explanations and step-by-step guides for tackling complex design challenges. Some popular Webflow blogs include the official Webflow blog, Webflow Insiders, and Flowbase.

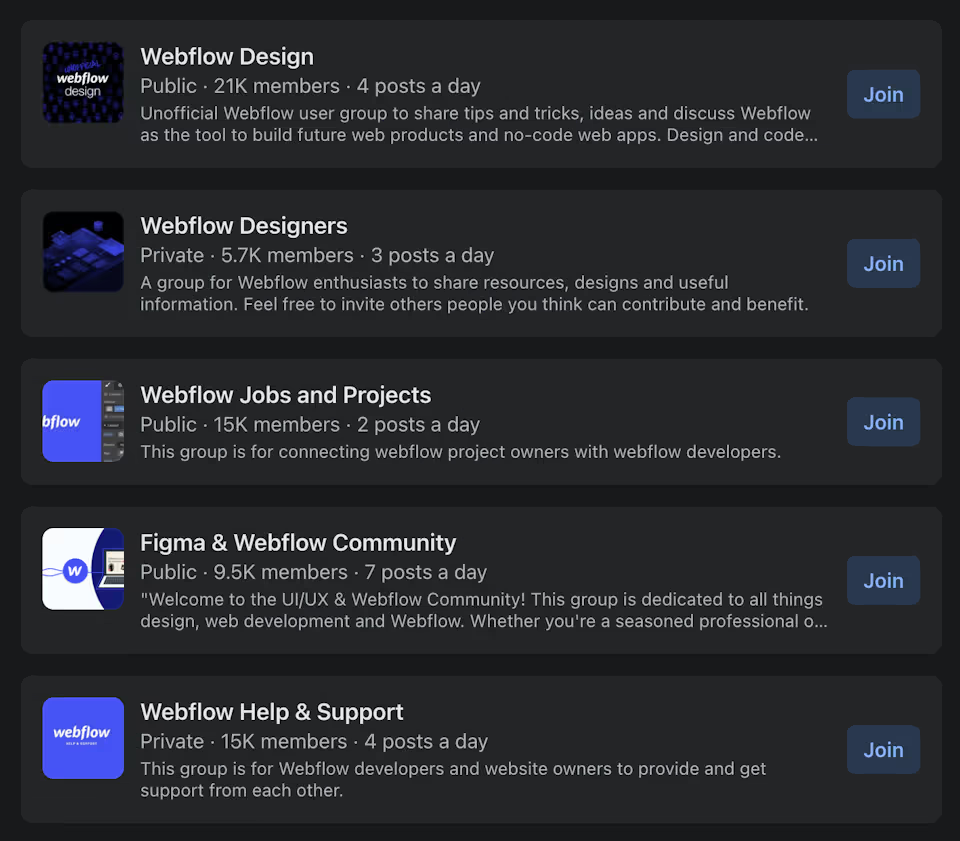
Finally, there are several thriving Webflow-focused communities where you can connect with other designers, ask questions, and get feedback on your work. The official Webflow Forum is a great place to start, but there are also active communities on social media platforms like Facebook and Reddit.
With all the learning resources available, you’ll never feel like you’re on your own with Webflow.
Limited plugins
Unlike WordPress, which has almost 60K plugins on its marketplace, Webflow takes a unique approach to plugins. While WordPress relies heavily on external plugins for various functionalities, Webflow has all the essential features built-in.
Although Webflow recently launched an app marketplace, most functionalities that typically require plugins on WordPress can be achieved without apps in Webflow. These marketplace apps specialize in integrating with third-party platforms and out-of-the-box features rather than providing essential site functionalities.
Some people think that having access to a large library of plugins is always good. But there’s another side to it. Relying on external plugins increases the likelihood of security vulnerabilities and compatibility issues. Things are more likely to go wrong because there are more moving parts.
Think about it: every time you install a new plugin on a WordPress site, you add another layer of complexity. Each plugin is developed by a separate team with different coding standards and development schedules. Over time, this can lead to plugin conflicts, slowing down your site or even breaking it entirely.
With Webflow, you don’t have to worry about that. The platform is designed to be self-contained, with all the essential features built right in. This includes everything from responsive design to search engine optimization.

Pre-built templates
Webflow has an extensive collection of both free and paid pre-built templates. The marketplace has over 2,000 templates, including full site designs, UI kits, one-pagers, and more.
While they are a good starting point, the level of customization is pretty limited if you don’t have a deep knowledge of Webflow Designer. Many of the templates in the marketplace (even some of the paid ones) don’t always follow design best practices. Many of them are code-heavy, bloated, and not optimized for search engine optimization (SEO) and performance.
While those pre-built options save you time, you really need to do your due diligence before picking one. Before signing off, it’s probably a good idea to consult a developer who can assess the code quality and identify potential issues. The attempt to save time and money could turn out to be an expensive decision if it compromises your brand identity.
Hosting security and backup
At its core, Webflow hosting is built on Amazon Web Services (AWS), ensuring that your website benefits from the same robust infrastructure that supports some of the biggest names on the web. This translates to lightning-fast page loading times, improving user experience and search engine ranking.
Webflow takes security seriously. All websites built on the platform are automatically protected with SSL encryption, a strong password policy, and two-factor authentication. The paid plans have extra protection measures like built-in DDoS protection. The enterprise plans have exclusive features like single sign-on (SSO), custom security headers, and SSL certificates.
But even with the best security measures in place, things can still go wrong. That’s where Webflow’s backup system comes in. The platform will automatically generate restore points after 50 auto-savings, so you will always have the latest version of your website to roll back to. You can also manually create backup restore points.
You can restore your website from a backup straight from your site settings without having to navigate through complex server settings or databases. Because Webflow safeguards your current site version and assets during the restore process, you can rest assured that nothing will be lost or overwritten accidentally.
Webflow’s comprehensive backup feature is available on all plans, including the free plan. This means that even if you’re just starting out with a small personal website, you’ll still have access to the same robust backup tools as larger organizations.
It’s worth noting that because Webflow doesn’t rely on external plugins like some other website builders, there’s less risk of security vulnerabilities being introduced through outdated or poorly maintained plugins.
Simple animation features
Websiteflow makes animations and interactions easy, intuitive, and fun. Have you noticed that on some sites, the elements move, grow, or change style with the scroll of a mouse or a touch on the screen? That’s the power of animations.
You used to have to be a coding wizard to do that, but Webflow has made it achievable for designers of all skill levels with their pre-built animations. Done right, it adds depth and personality to your website and transforms it into a dynamic storytelling tool.
Here are some of the features you get:
- Scroll-Based Animations: Ever visited a website where images and text glide into place as you scroll? That’s scroll-based parallax for you.
- Progressive Animations: As visitors move through your site, you can greet them with animations that build and evolve, making each scroll an adventure.
- Micro-interactions: The devil is in the details, or so they say. In web design, this translates to micro-interactions – those small, interactive elements that make a site feel alive.
- Multi-Step Animations: This one is for people who love creating detailed, step-by-step animations, sort of like building a PowerPoint presentation.
- Interactive Animations: Interactive elements like modals, panels, and hover animations add layers of engagement to your site.
- After Effects & Lottie: For those looking to take their animations up a notch, Webflow integrates seamlessly with After Effects and Lottie animations. You can bring complex animations into your web projects without getting tangled in code.
Pricing flexibility
Webflow’s flexible pricing caters to a wide range of users, from hobbyists to enterprises.
The Starter and Basic Site Plans provide an affordable entry point with essential features for startups or simple websites. As your online presence grows, you can seamlessly upgrade to more robust plans like the CMS or Business tiers, unlocking advanced capabilities.

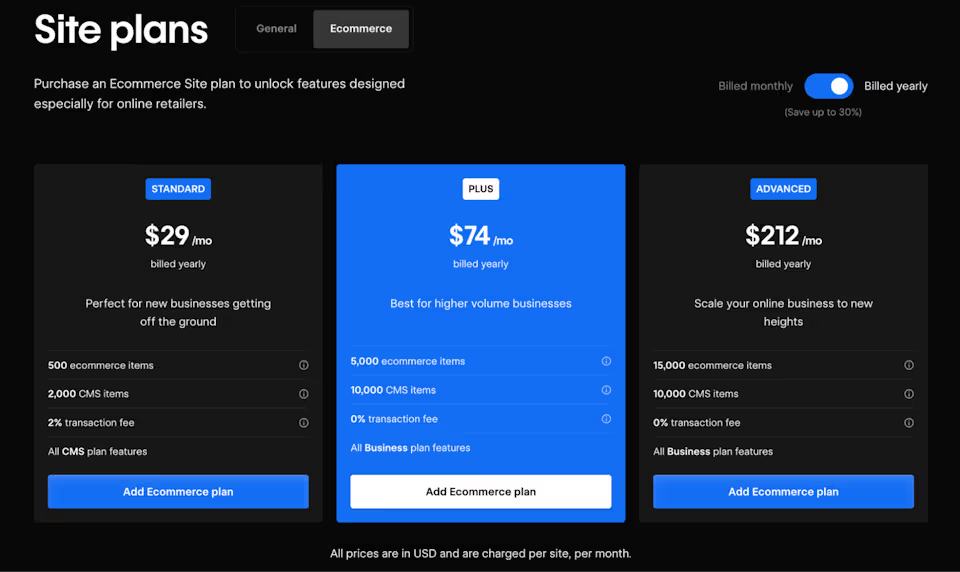
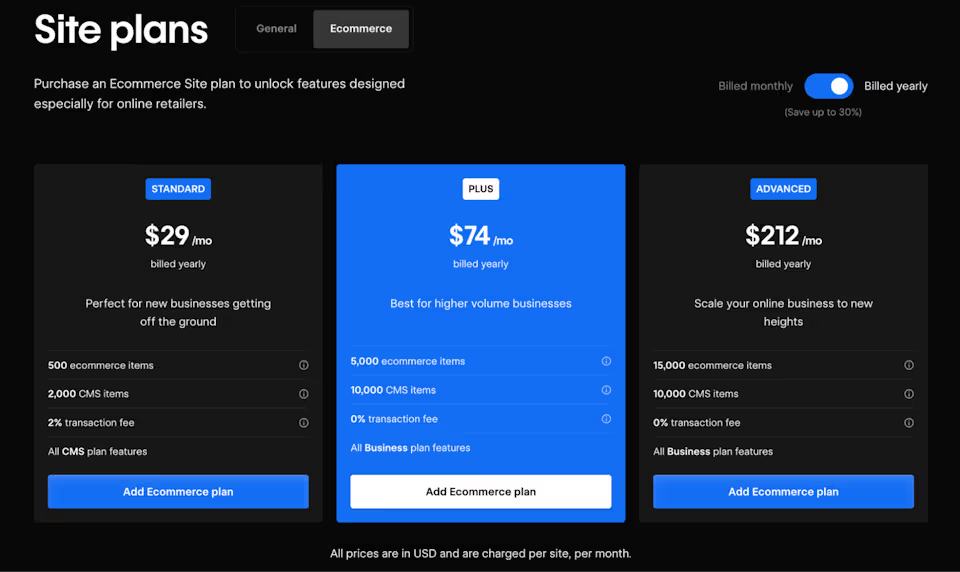
Webflow’s e-commerce plans are equally versatile, scaling from the Standard plan for new e-commerce ventures to the Advanced option for high-volume online businesses.

Lastly, they have Workspace plans, offering team-focused offerings like collaborative design environments, co-editing, and granular permissions.
At Trajectory, we pick the best plan for our clients as part of our Ongoing Partnership service so they can focus on their business without the burden of billing complexities. Our long-term partnership covers SEO strategy, content updates, conversion rate optimization, graphics updates, layout changes, tracking code implementations, and copy revisions. If you want to discuss your website project, you can contact us here.

Automation features
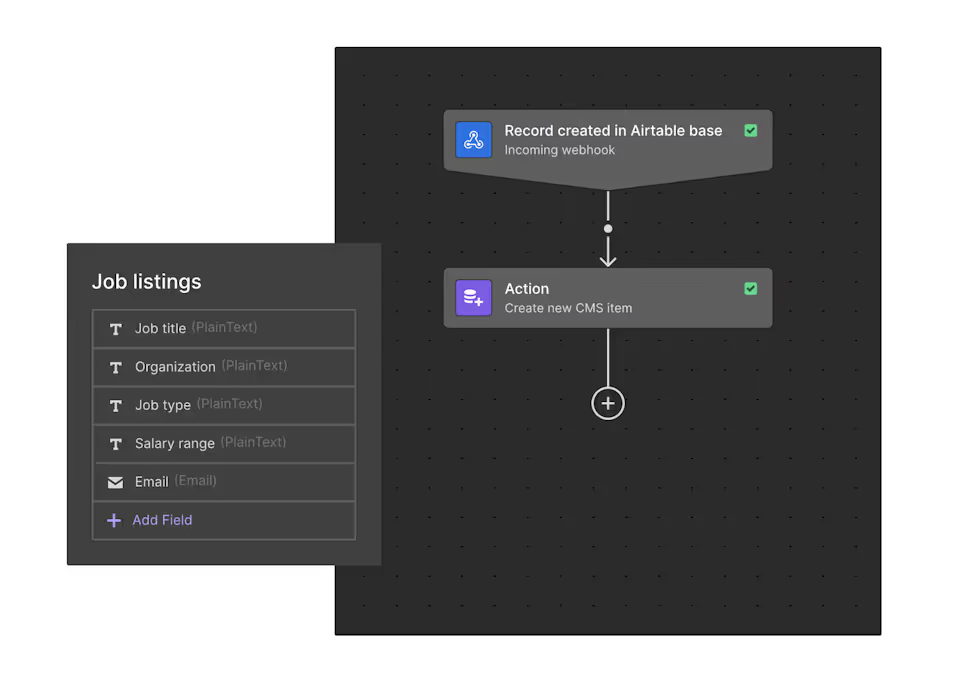
Webflow’s automation feature, Logic, is the perfect solution for anyone looking to streamline their website’s operations without diving deep into coding. If you’ve used no-code automation tools like Zapier or Make, you’ll feel right at home with Logic.
You can automate how your website interacts with visitors, manages content, and even updates CRM leads—all through a visually intuitive interface. With Logic, you can set up triggers based on site activity, like form submissions or newsletter sign-ups, and decide what actions to follow.
Whether it’s sending information to a CMS, notifying team members about a new lead, or customizing communications with customers, it’s all doable within Webflow. The process is straightforward: select a trigger, define conditions, and choose the actions.
For those who like a bit of customization, there’s room to play with webhooks and HTTP blocks to connect to external apps.
Third-party apps and integrations
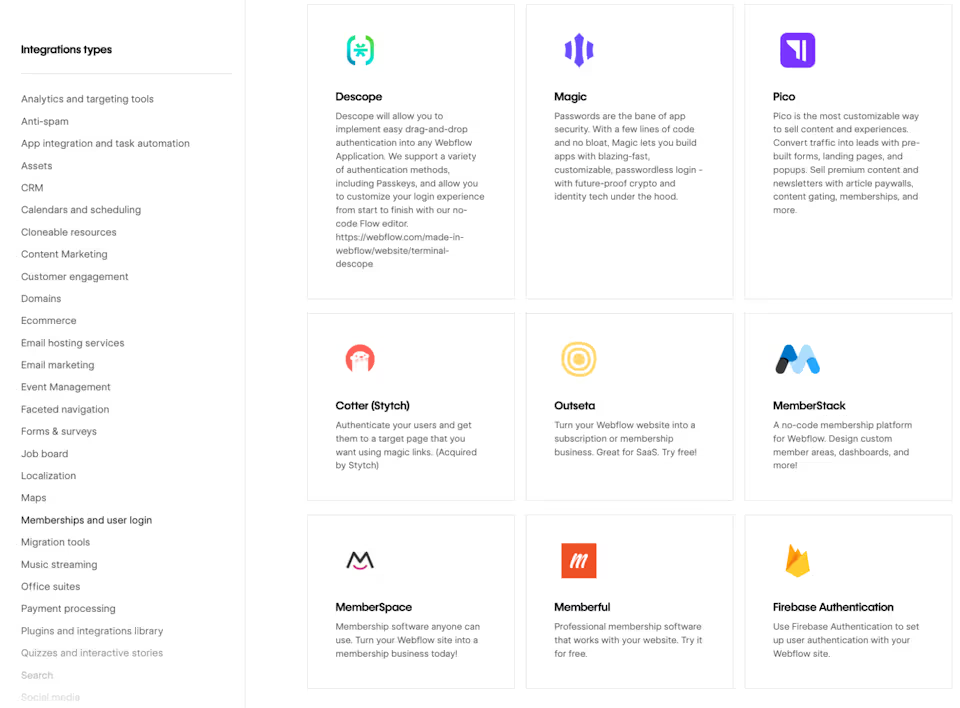
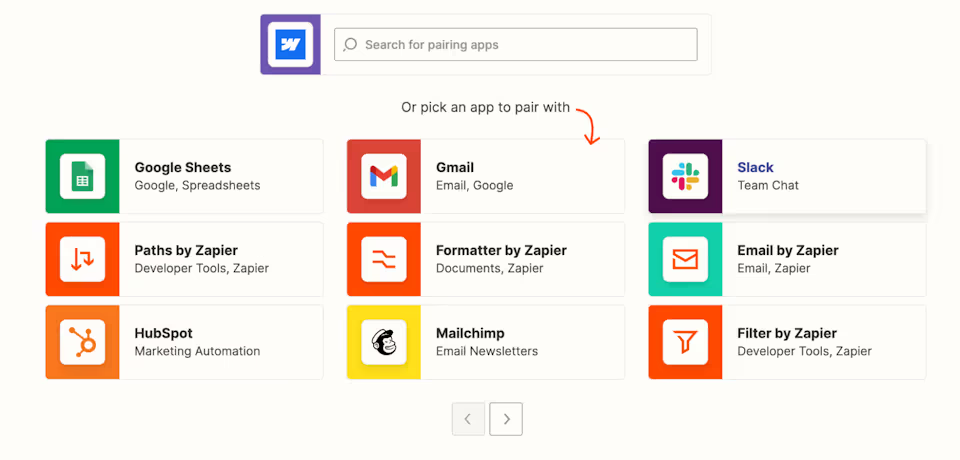
Webflow integrates with a ton of third-party tools like Airtable, Memberstack, Disqus, Shopify, and most email marketing solutions. You can find the full list in their integration library. You can filter the integration list to check if there’s a direct integration with your email solution or form builder.

If you can’t find a direct integration, you can use an automation platform like Zapier, which connects with millions of apps.

Webflow Cons
E-commerce Limitations:
While Webflow supports e-commerce sites, it does not offer the same level of functionality and flexibility as dedicated e-commerce platforms like Shopify or WooCommerce. This could be a limitation for businesses with complex e-commerce needs. One of the notable limitations of Webflow’s e-commerce platform is its inventory management capabilities. Webflow offers basic stock monitoring, but it might not be suitable if you need advanced features, such as multi-location inventory management, backorder management, and pre-order management.
Limited functionality for complex projects
Webflow is great for simple, straightforward, responsive websites for corporate companies and marketing agencies, but it may fall short when handling complex functionalities like intricate databases, advanced filtering systems, or custom logic. For example, if you need to build an e-commerce site with a complex product catalog, multiple payment gateways, and intricate inventory management, Webflow might not be the best choice. In these cases, you’d be better off using a platform like Shopify, which is built for managing inventory and payment gateways.
Locked into the Webflow ecosystem
If you’ve built your site on Webflow, you can’t easily switch platforms because it locks you into its website builder and hosting infrastructure. You can export your site’s code, but moving it to another environment is not straightforward. Plus, the dynamic content won’t be included in the export, which can make migration difficult.
Restricted SEO capabilities
Webflow provides basic SEO features like meta tags, schema markup, and internal linking tools. If you’re looking for advanced features like internal linking or advanced schema, you’ll need some coding chops. Compared to a platform like WordPress, SEO options are more restricted. Plugins like SEOpress, Yoast, and RankMath automate a lot of the hard stuff for you on WordPress. With Webflow, you’ll need more manual effort to optimize your site for search engines.
Needs developer knowledge
While Webflow offers pre-built templates, they are often overstuffed with design elements, impacting site performance and SEO. At Trajectory, we don’t rely on Webflow templates because they won’t convey your brand’s unique identity and brand essence. And most templates have limited customization options. To truly personalize the designs, you must be familiar with HTML, CSS, and JavaScript. For example, if you want to create custom animations or integrate third-party apps, you’ll have to dig into the code. Complex custom code implementations will also need developer knowledge. The best solution is to consult a web design agency or developer to suggest a Webflow template with clean code and minimal changes.
Webflow CMS limitations
Webflow’s content management system (CMS) has certain limitations that can pose challenges for content-heavy or media-heavy sites or those with multiple authors. For instance, the basic plan has a 10K item limit in the CMS database (higher limits on more expensive plans), a maximum of 100 static pages allowed, and only one nested collection list per page.
There are workarounds for these challenges. For example, here’s a solution for the 10K item CMS limitation:
And here’s a video that shows you how to add multiple nested collections:
However, a platform like Craft CMS might be better if you need a site with hundreds of blog posts, multiple authors, or complex content architecture.
Potential performance trade-offs
While Webflow sites generally perform faster than traditional WordPress sites, they may not be as lightweight as hand-coded sites. Performance is not a major concern unless you overlook user experience and add all sorts of flashy animations. Experienced developers know Webflow code can become overly complex, so they’re mindful of this when adding structure and design elements. A few milliseconds difference in loading time won’t make much difference in user experience. However, if you want the fastest website, you might need a lightweight, custom-built solution.
Dependency on the service
With Webflow, you depend on their service, which comes with its own set of risks. Although rare, outages or service disruptions can affect your workflow and site availability.
Limited dynamic filtering system
Webflow’s dynamic filtering system is somewhat limited out of the box. It requires custom code or third-party integrations for advanced filtering capabilities. For example, if you need to build a complex product filtering system with multiple criteria and nested filters, you may need to rely on custom code or third-party solutions. In such cases, we recommend a platform like Craft CMS, built specifically for handling complex data structures and filtering.
Frequently Asked Questions
What are the limitations of Webflow design?
The main limitation of Webflow is that it is made for designers and developers. While it offers many basic templates, advanced customizations often require working with Webflow Designer, which can be overwhelming for beginners.
What is Webflow best for?
Webflow is best for simple business websites and content sites, but for advanced filtering and more complex website setups, a platform like Craft CMS might be a better choice.
Is Webflow good for SEO?
Yes, Webflow is good for SEO. It provides all the basic features to optimize your website for search engines. However, some sophisticated features, like internal linking and advanced schema, might be difficult for non-developers to implement.
Is there anything better than Webflow?
Craft CMS is better than Webflow if you need sophisticated product filtering and nested filters because Webflow is less flexible. A specialized platform like Shopify or Bigcommerce is better if you want to build an e-commerce site.
Is Webflow better than Elementor?
Choosing between Webflow and Elementor depends on your specific needs. Webflow has an integrated hosting solution and a robust visual builder. Unlike Webflow, Elementor functions merely as a WordPress plugin, which means you still have to figure out the nuances of WordPress hosting and its extensive plugin ecosystem.
Who is Webflow best for?
The platform is primarily geared towards web designers and developers who want full control over their site’s design. It might not be ideal for people looking for an entirely no-code platform like Wix or Squarespace.


